Caso:
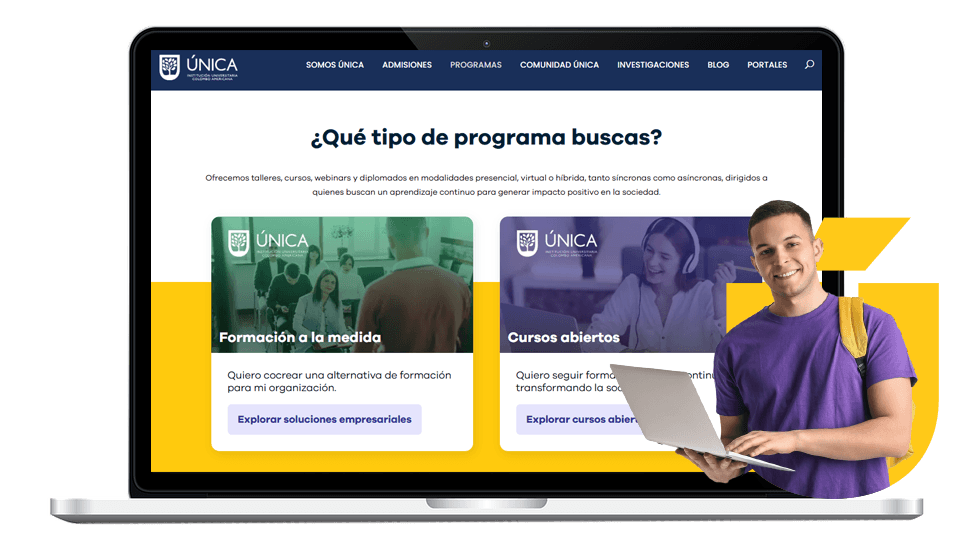
Algunos proyectos que llegan a Sí Señor Agencia involucran más de dos áreas. Este fue el caso del proyecto realizado para la Institución Universitaria Colombo Americana (ÚNICA), la cual como parte de su estrategia de paid media requería de tres landing pages asociadas a diferentes objetivos.
Metas:
- Una misma estructura, tres objetivos diferentes.
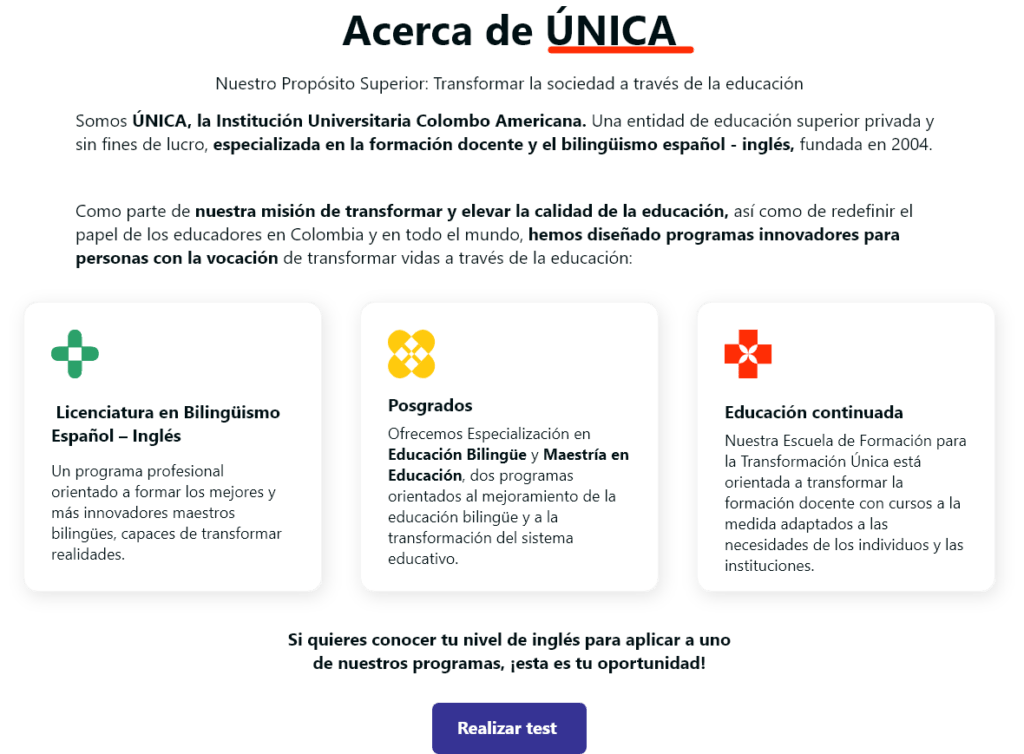
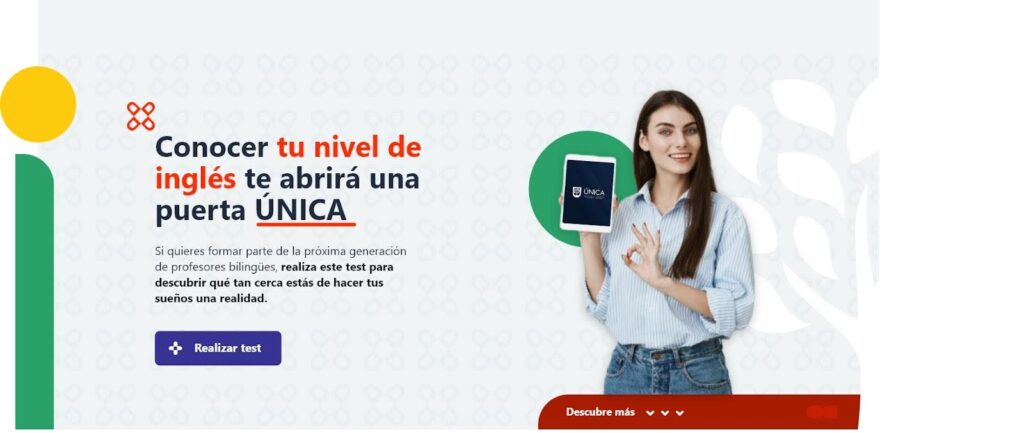
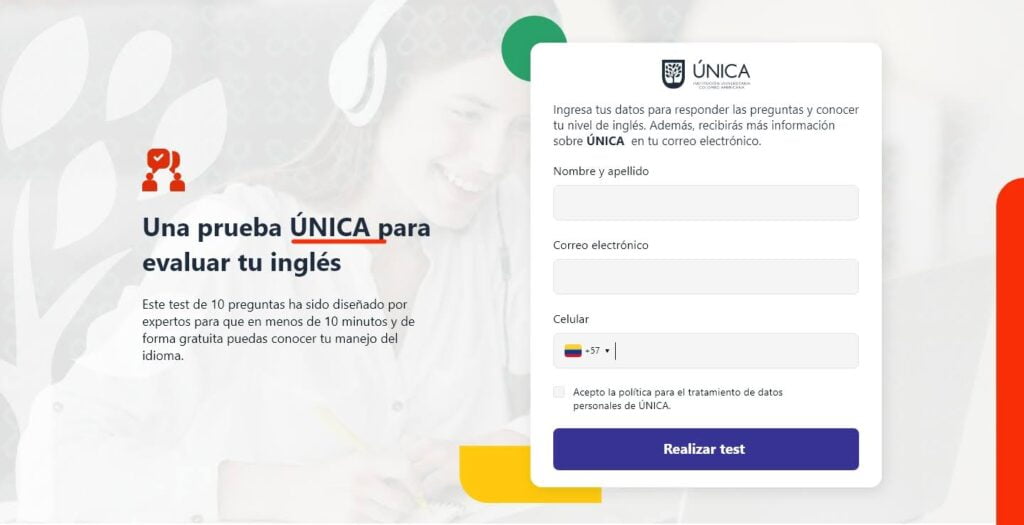
- Landing page 1: Su objetivo era la realización de un Test para conocer el nivel inglés.
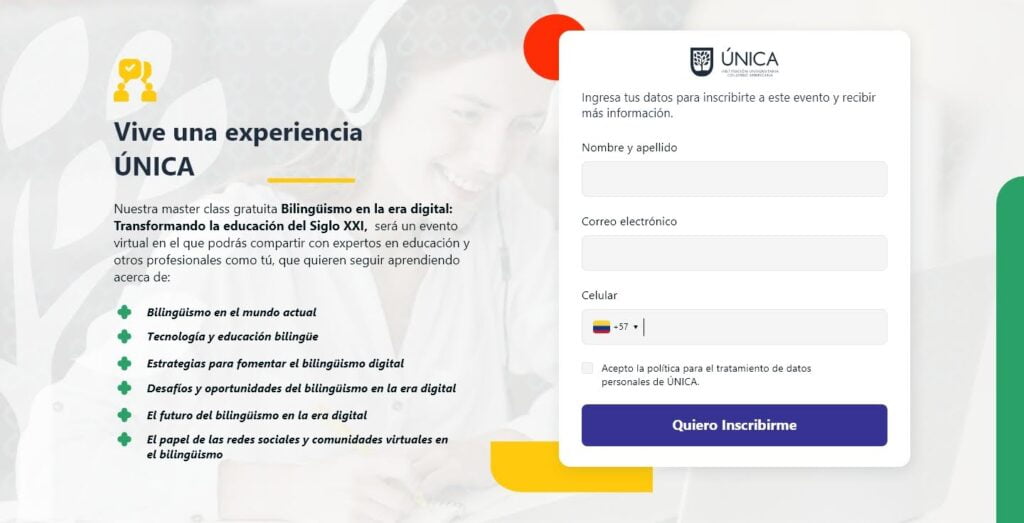
- Landing page 2: Invitación para la inscripción a una masterclass gratuita.
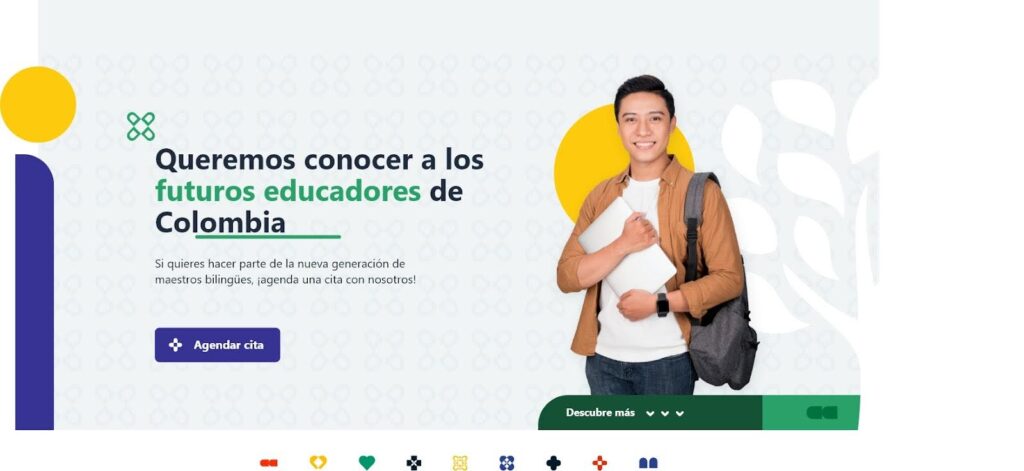
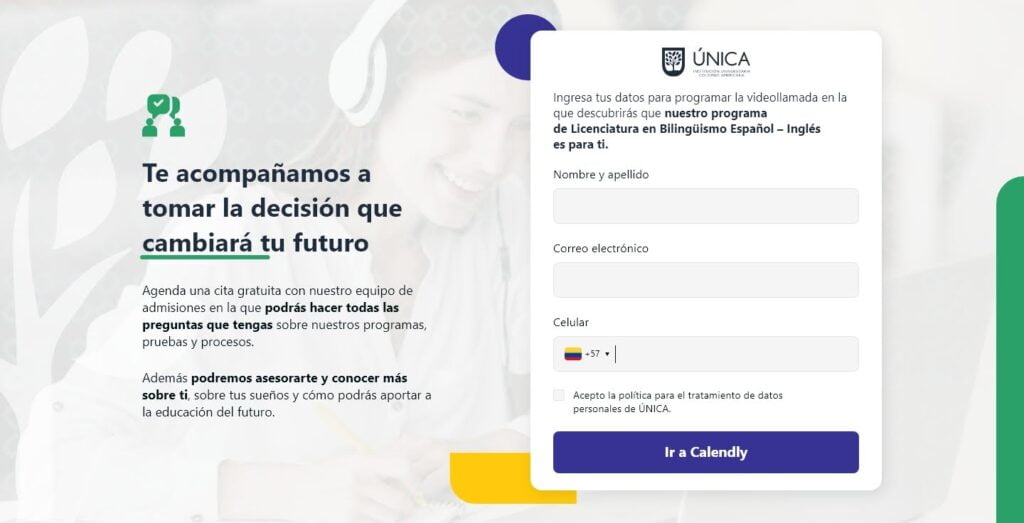
- Landing page 3: Como objetivo principal, estaba el agendamiento de una cita con el equipo de admisiones.
- Consistencia con la identidad visual de la marca.
Ejecución
Se conoce como landing page a aquellos sitios web que se caracterizan por tener un solo objetivo, un contenido corto y una estructura sencilla.
El principal desafío para estos tres sitios web se encontró en cómo una misma estructura y jerarquía de la información podría funcionar para tres temáticas diferentes y cómo se podría crear cohesión más allá de los colores, tipografías y logo de la marca.
Es por esta razón que el primer paso fue la creación de una arquitectura que recopilara todos sus elementos informativos en común, y que junto a un sistema de diseño permitiera la iteración de textos de tal forma que se mantuviera la coherencia.
Y al ser estos sitios web, landing pages, debían tener cumplir con la misión de recibir a las personas usuarias y guiarlas hacia una acción específica que las convirtiera en posibles clientes. Todo esto usando CTA cortos e informativos en secciones específicas.
Dado que estos tres elementos fueron relevantes en la creación de este proyecto, profundizaremos más en cada uno de ellos y en cómo fueron ejecutados por el equipo de UX/UI, UX Writing y SEO.
- Sistema de diseño: Este es una estandarización de elementos visuales bajo una funcionalidad y estética definida, la cual incluye colores, tipografías, imágenes y demás elementos visuales de acuerdo a la identidad de cada marca.
- Arquitectura de la información: ¿Qué es relevante para los tres sitios y qué puede ser innecesario? Las respuestas a esta pregunta dieron paso para crear un filtro de qué debería ir dentro de la landing, y que se ajustara a la misma estructura visual.
- Jerarquización de los contenidos: En UX Writing es vital la estructuración de datos y contenido en diferentes niveles de importancia o relevancia, reflejada en la disposición de los elementos como títulos, subtítulos, viñetas, botones, enlaces y la organización de menús y submenús.
Resultado final
Debido a que las tres landing pages estaban relacionadas con una campaña específica de pauta, ya no se encuentran disponibles, por lo que compartimos imágenes de nuestros procesos de desarrollo creativo para ese proceso.
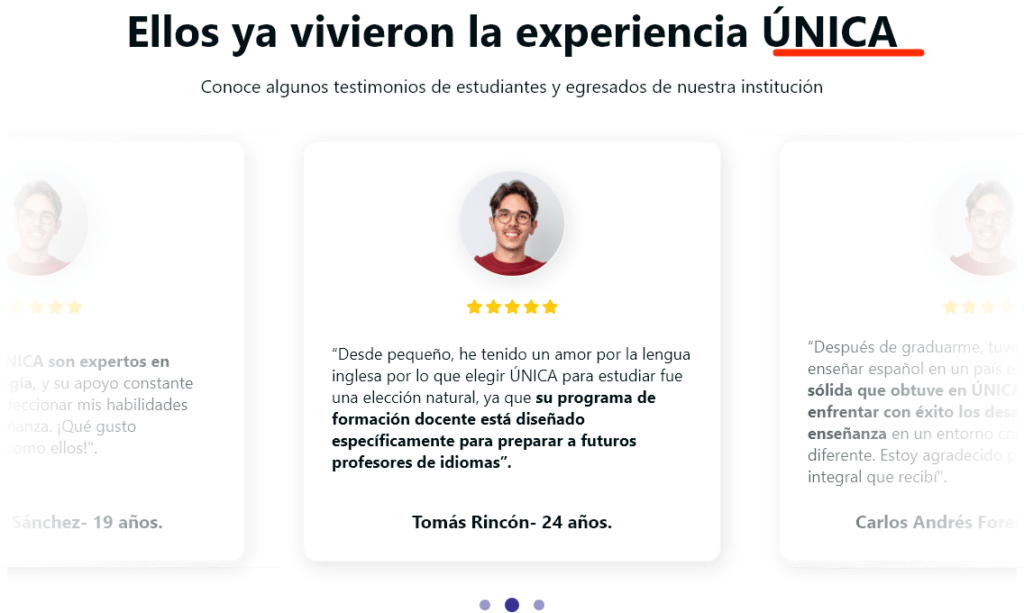
Se puede evidenciar la misma disposición de elementos como títulos, párrafos, imágenes y CTA pero con diferente información:



Adaptamos el contenido según el mensaje, pensando en motivar a la persona usuaria a tomar la decisión de registrarse.



Ciertos elementos en común se mantuvieron intactos debido a su importancia informativa.